Getting Started with Divi Builder
Divi’s Visual Builder lets you design pages in real time using drag-and-drop sections, rows, and modules. Here’s how to use it:
1. Access the Divi Builder
-
Log into your Wandering Webmaster Hosting and go to your WordPress dashboard
-
From the WordPress dashboard navigate to > Pages > Edit the page you want to modify.
-
Click the purple Use Divi Builder button to activate the Visual Builder. Or if your logged in and on the page you want to edit, Click ‘Enable Visual Builder’ in the bar at the top of the page.

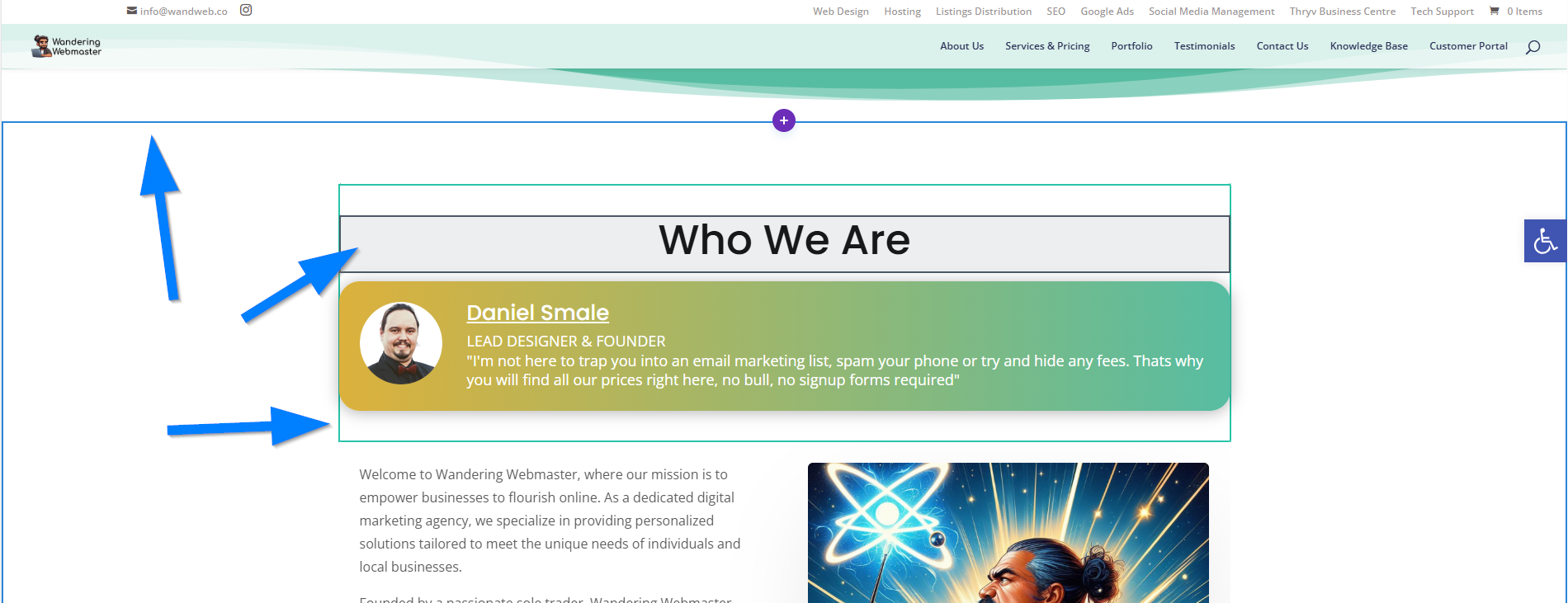
2. Understand the Structure
-
Sections (blue/purple blocks) group content.
-
Rows (turquoise) organize columns inside sections.
-
Modules (e.g., text, images) live inside columns.

Basic Editing
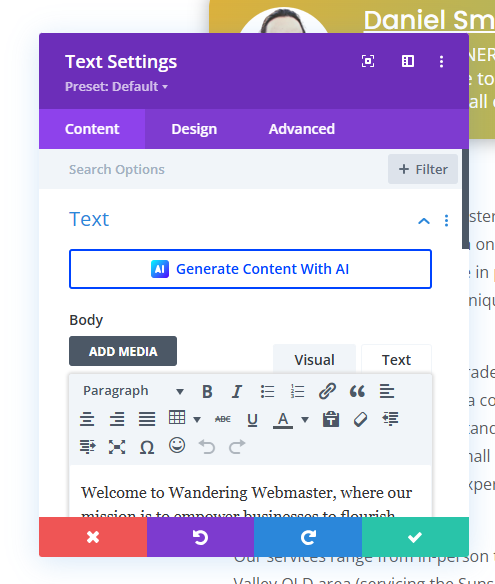
Text Editing
-
Click the gear icon on any text module.
-
Under the Content tab, edit text in the Body field. Adjust fonts, colors, and alignment in the Design tab.
-
Save changes with the ✓ button, then Update the page.

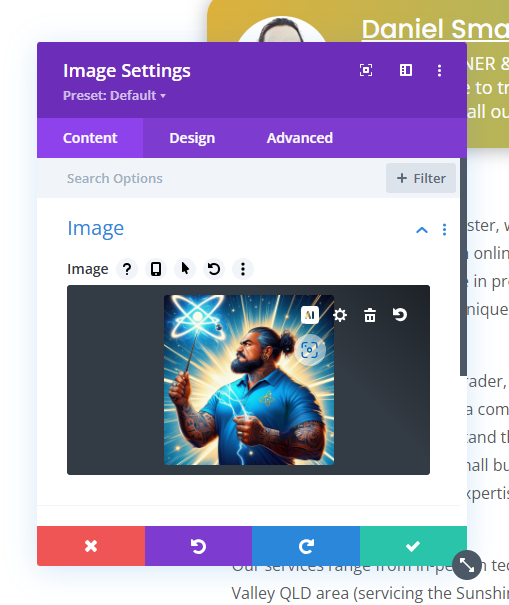
Swapping Images
-
Click the gear icon on an image module.
-
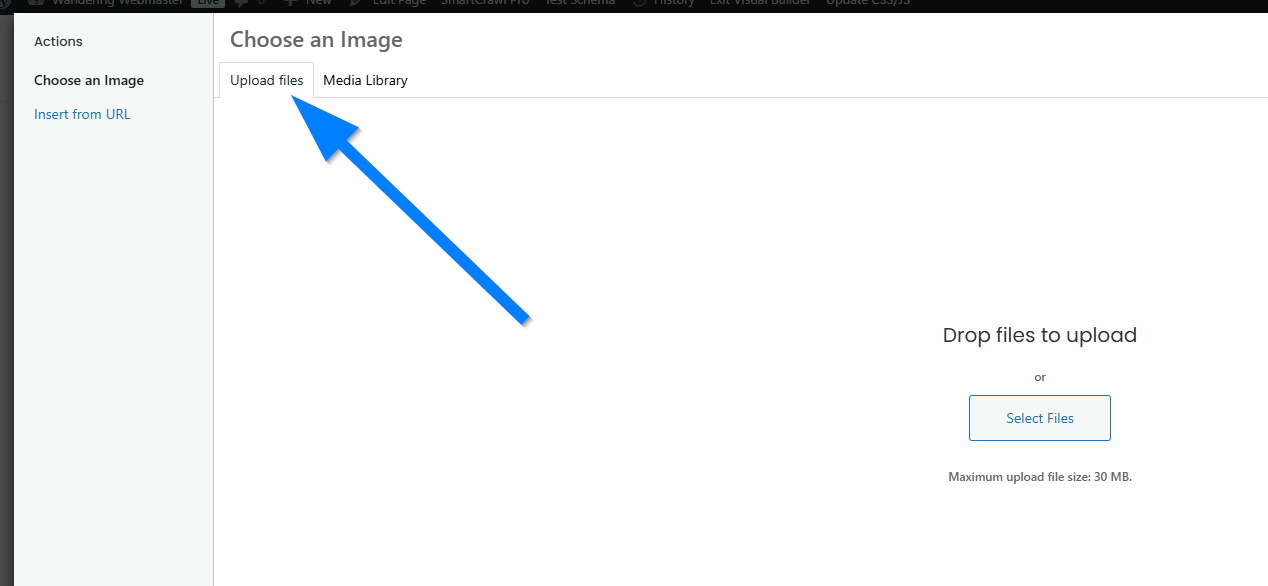
Under Content > Image, click the image thumbnail to upload or select a new one.
-
For background images: Edit the row/column > Background tab > upload new image.


Why Divi & Divi AI Are Powerful Tools
-
Drag-and-Drop Simplicity: Build layouts visually without coding.
-
Real-Time Editing: See changes instantly as you design.
-
Responsive Controls: Optimize for mobile with one click.
-
Divi AI Benefits:
-
Generate on-brand text (blogs, product descriptions) and images in seconds.
-
Fix typos, translate content, or rewrite paragraphs with AI suggestions.
-
Unlimited creations for seamless design experimentation.
-
✨ Tip for WWM Clients: Your Wandering Webmaster-hosted site includes full Divi + Divi AI access (excludes Business Card Websites). Need help? Join our Discord for live support!